Sebelumnya Jape Maste telah berbagi cara membuat Tugas Online Dengan Google Form. Sekarang akan berbagi bagaimana cara membuat tabel daftar nilai hasil ulangan di blog dikombinasikan dengan spoiler. Dengan cara ini guru tidak disibukkan oleh siswa yang menanyakan berapa nilai ulangannya karena siswa tinggal mengakses blog yang sudah Anda buat.
Jape Maste akan memberikan gambaran apa itu Spoiler. Spoiler adalah sebuah cara untuk memberikan penjelasan/informasi tentang suatu hal, atau bisa disebut juga catatan kaki. Penjelasan tersebut bisa berupa gambar ataupun tulisan. Contoh spoiler adalah sebagai berikut. (Silakan klik ‘Show’)
Spoiler:
Gimana, keren kan? Kembali ke topik awal. Dalam membuat daftar nilai, biasanya guru akan membuat tabel di ms.excel. Tapi ketika membuat tabel di ms.excel dan dicopy langsung ke blog maka akan muncul ketidaksesuaian tampilan di blog dengan di ms.excel. Padahal Anda membuat nilai di ms.excel lengkap dengan conditional formating di mana siswa yang tidak memenuhi KKM (Kriteria Ketuntasan Minimal) akan berwarna sesuai warna yang Anda tetapkan.
Dalam kesempatan ini Jape Maste akan berbagi cara agar daftar nilai yang Anda buat di ms.excel tidak berubah bahkan sama persis ketika Anda tayangkan di blog dan tampak lebih keren karena dikombinasikan dengan spoiler.
2. Copy Tabel daftar nilai tersebut ke ms.word
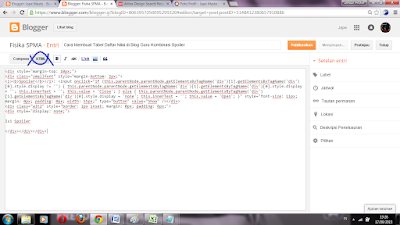
3. Buka blogger, masuk ke akun Anda, dan buat 'Entry baru' dan copy-kan kode HTML berikut pada tab 'HTML'
3. Buka blogger, masuk ke akun Anda, dan buat 'Entry baru' dan copy-kan kode HTML berikut pada tab 'HTML'
<div style="margin-top: 10px;">
<div class="smallfont" style="margin-bottom: 2px;">
<i><b>Spoiler</b></i>: <input onclick="if (this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display != '') { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = ''; this.innerText = ''; this.value = 'Close'; } else { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = 'none'; this.innerText = ''; this.value = 'Open'; }" style="font-size: 11px; margin: 0px; padding: 0px; width: 55px;" type="button" value="Show" /></div>
<div class="alt2" style="border: 1px inset; margin: 0px; padding: 6px;">
<div style="display: none;">
Isi Spoiler
</div></div></div>
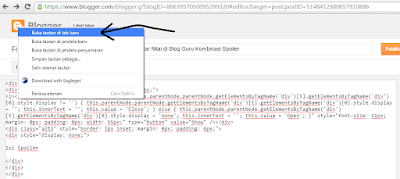
4. Buka dashboard blog Anda di tab baru dan klik 'entry baru'. Caranya: Klik kanan pada logo 'Blogger' dan klik 'Buka tautan di tab baru'. Pada tab baru tersebut klik Blog Anda dan klik Entry baru. Lalu copy Tabel daftar nilai di ms.word, Paste-kan di tab ‘compose'. Setelah itu klik tab 'HTML'
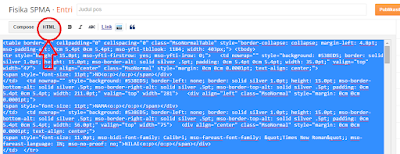
5. Kode pada tab 'HTML' tersebut diblok lalu copy paste-kan di langkah No. 3 untuk menggantikan atau me-replace tulisan 'Isi Spoiler'.
6. Klik Publikasikan
Demikian cara membuat Tabel daftar nilai di blog. Jika ada pertanyaan silakan tinggalkan di kolom komentar. Terima kasih.
5. Kode pada tab 'HTML' tersebut diblok lalu copy paste-kan di langkah No. 3 untuk menggantikan atau me-replace tulisan 'Isi Spoiler'.
6. Klik Publikasikan
Demikian cara membuat Tabel daftar nilai di blog. Jika ada pertanyaan silakan tinggalkan di kolom komentar. Terima kasih.